The React.js Conference experience - an amazing uplifting event with a fantastic team and community

I just returned from the first ReactJS Conference at Facebook’s headquarters in Silicon Valley. What a great conference! 350 enthusiastic developers joined me to learn the latest developments in React.js and related technologies like Flux. ReactJS and Flux are some of the hot new technologies that Facebook has been using internally to increase productivity and maintence of their apps which they are now making available as open source.


Meta Information
- Author: Jeff Barczewski
- Published: February 4th, 2015
- Updated: 2015-02-12
- Tags: reactjs, javascript
Background
Getting a ticket to this event was very difficult due to the high demand and limit number of tickets. Facebook made three batches of tickets available starting on black Friday and each set sold out within seconds. Fortunately all of the talks in this one track conference were recorded and will be made available to everyone.
![]()
Out of town travelers like me stayed at the Aloft Silicon Valley hotel which was just a short drive from Facebook’s headquaters. Facebook arranged for buses to transport us to and from the event so we wouldn’t have to worry about getting around.

Pre-conference
Those that had arrived the day before the event were able to have a wonderful pre-conference dinner and drinks at the Aloft xyz bar. People had come from all over the world (including Israel, London, and Sydney Australia) to be here for this new conference. I felt instantly at home with all my new friends since we all had a shared interest and were excited to meet like-minded individuals. It was fabulous to make so many great friends even before the conference started.
The main event

The next day we bussed over to Facebook’s headquarters where breakfast was waiting for us. A delicious hot buffet was prepared in the Facebook cafeteria complemented by a large variety of drinks, coffee, vitamin water, and juice. Facebook had prepared many areas to gather and talk while eating or sharing a cup of coffee. The chance to share a meal and conversation with the ReactJS team members, speakers, and the other attendees was easily a highlight of the conference for me. Everyone was very friendly and approachable; it was priceless to be able to meet and get to know so many wonderful people.

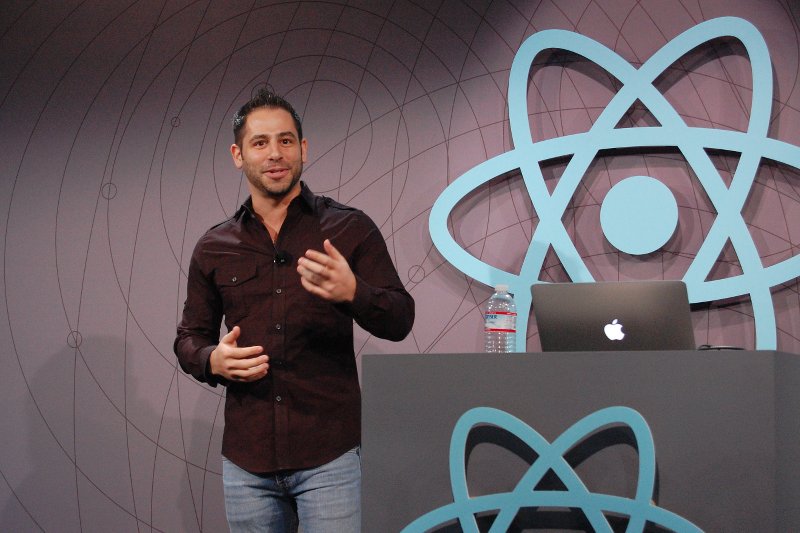
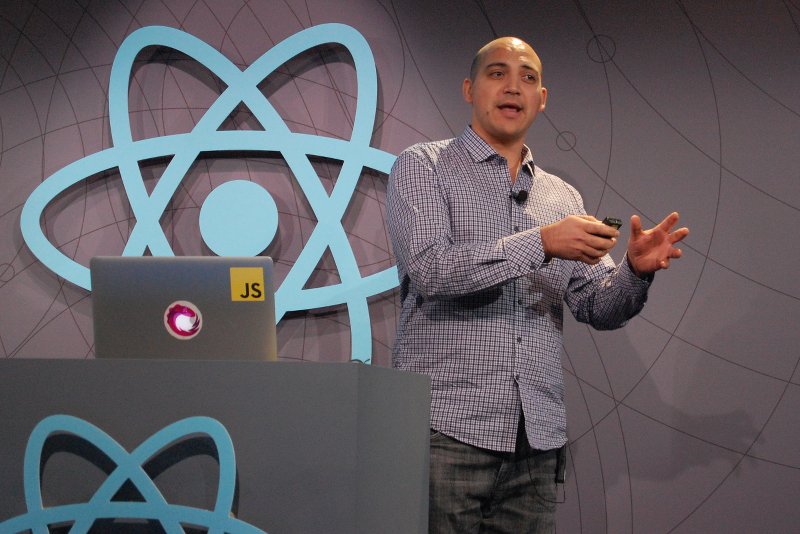
Excitement built as the conference prepared to start. Christopher Chedeau, the conference organizer, introduced Tom Occhino’s first keynote, a spirited reflection of how ReactJS came to be and its evolution to today. Tom did a wonderful job of getting things started and one of the exciting highpoints was the introduction of “React Native”, a render engine that allows the use of ReactJS on iOS and Android inside a native application. This is really a game changer since it allows rapid development with instant round tripping but also makes native app development accessible to ReactJS familiar web developers. Very exciting times.

Facebook shared some of their enhancements to the Flux architecture using Relay and GraphQL which unifies data retrieval and distribution to React components. Each component can specify the data it needs and a parent fetches it at once and makes it available to the children. Facebook will also be making this available in the near future.

My thoughts
The single track conference talks worked extremely well since the variety of content built on each other and during the breaks everyone had a common experience to discuss. I liked the talk duration (~30 mins) which seemed to be just the right balance to allow exploring some details while not losing attention. The conference had a nice blend of talks and free time (breaks and meals) which facilitated great conversations. Each evening we had ample time to socialize and continue our discussions over food and drink at the Aloft hotel. This really closed the loop and fostered many new friendships.

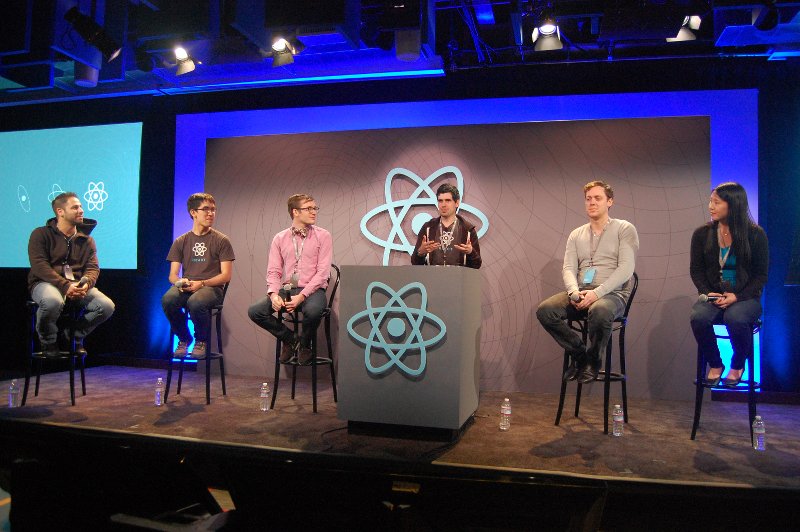
I felt that the conference had something for everyone regardless of skill level or background. There were great discussions on how Facebook and other companies are using React, Flux, or related technologies but also demonstrations, code reviews, panel discussions, and technical deep dives explaining some of the benefits of functional programming and immutability. Coming from St. Louis, the home of the Strange Loop conference, where we discuss those very topics, I felt right at home.
ReactJS is having great impact

It is clear from the speakers and all those that I talked with that ReactJS and Flux are changing the way apps are built and it is having a strong impact on productivity and maintenance. Data flow is easier to reason about, mutable state is minimized and those out of sync bugs are a thing of the past. It is providing a whole new level of reuse and efficiency.

Many companies like Facebook and Netflix explained how they are using it to create solutions across devices as well. From native apps on phone and tablets, to web apps, to embedding in TV’s and set top boxes, ReactJS is changing how apps are developed for the better. Everyone was filled with enthusiasm and excitement about the future of ReactJS and its family of technologies. Christopher Chedeau did a wonderful job leading the preparation for this conference and I look forward to attending future ReactJS events.
Key Talks

I would encourage interested developers to watch all the videos when they are made available, but if you are short on time a few very important ones are (embedded later on this page):
- Keynote 1 - History of ReactJS and announcement of React Native
- Keynote 2 - A deep dive into React Native
- react-router - a full featured nested route implementation that works great with React
- Relay & GraphQL - data fetching for React applications at Facebook
- Flux talks
- Netflix use of ReactJS which crosses a wide variety of devices, TV’s and settop boxes
- Internationalization with FormatJS and react-intl
- Refracting React - David Nolan discusses what makes React different from all the other frameworks
I think once you watch these you’ll naturally want to consume the others, but these will highlight some key points. The links for these videos are below.
Be notified when I publish React.js content
If you are excited by any of these topics, sign up for my free “Leading edge” newsletter using the button below and stay abreast of all the latest news and content in the ReactJS space. I am planning a whole series of content and courses diving into ReactJS and its family of related technologies.
Resources
- Takeaways from ReactJS Conf 2015 - Kevin Old - more thoughts on the conference from my friend, Kevin Old
- ReactJS Home - your main resource for all things ReactJS
- Unofficial Relay / GraphQL FAQ - a continuing conversation with one of the Facebook Relay team members about Relay and GraphQL
- Flux Application Architecture - the application architecture Facebook uses to simply its data flow
- CodeWinds podcast episode 4 - ReactJS with Pete Hunt - discussion I had with Pete Hunt on ReactJS
- react-router - powerful but simple isomorphic routing in a ReactJS style
- TouchstoneJS - ReactJS powered UI framework for hybrid mobile apps - Jed Watson’s fantastic new UI framework which builds on ReactJS to create powerful hybrid mobile apps. For applications which want a compelling native experience without going full native with React Native.
ReactJS Conf Videos
ReactJS Conf 2015 Talks - talk abstracts and videos
ReactJS Conf videos playlist - Check this list for all the conference videos (some videos are still being posted)
Select videos
A sampling of great ReactJS videos to get you started.